1. Strona produktu
1.1 Globalny opis produktu i komunikat o dostępności produktu
Edytować tutaj: https://trokot.co.uk/wp-admin/themes.php?page=acf-options-woocommerce-settings
Treść opisu może być personalizowana pod dany produkt: poniższe zmienne można wstawić w opis i zostaną one automatycznie podmienione na odpowiednie wartości dla danego produktu:
{{name}}
{{price}}
{{sku}}
{{make}}
{{model}}
{{body-type}}
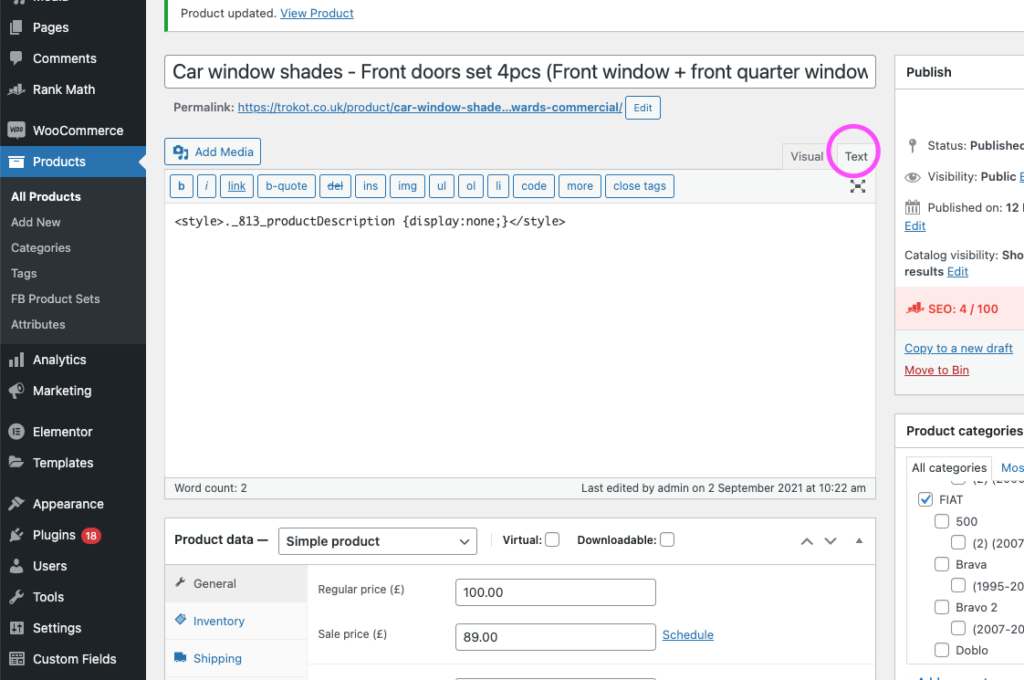
1.2. Ukrycie domyślnego opisu na wybranym produkcie
- W edycji produktu edytujemy opis w edytorze wizualnym (Visual)
- Gdy w opisie produktu wszystko jest gotowe przełączamy się na edytor tekstowy (Text) i na początku treści dodajemy poniższą linię:
<style>._813_productDescription {display:none;}</style>3. Nie przełączając się na edytor wizualny Klikamy Save, aby zapisać zmiany w stronie.
WAŻNE: Jeśli przełączysz się na edytor wizualny (Visual) – wklejony wcześniej kod zostanie zmodyfikowany przez edytor wizualny i domyślny opis pojawi się ponownie. Aby temu zapobiec po edycji w trybie wizualnym, a przed zapisaniem należy przełączyć się na edytor tekstowy, usunąć zmodyfikowaną przed edytor wizualny linię:
<style><span data-mce-type="bookmark" style="display: inline-block; width: 0px; overflow: hidden; line-height: 0;" class="mce_SELRES_start"></span>._813_productDescription {display:none;}</style>i w to miejsce wkleić wskazany w pkt 2 kod html.

2. Ustawienie promocji dla produktów
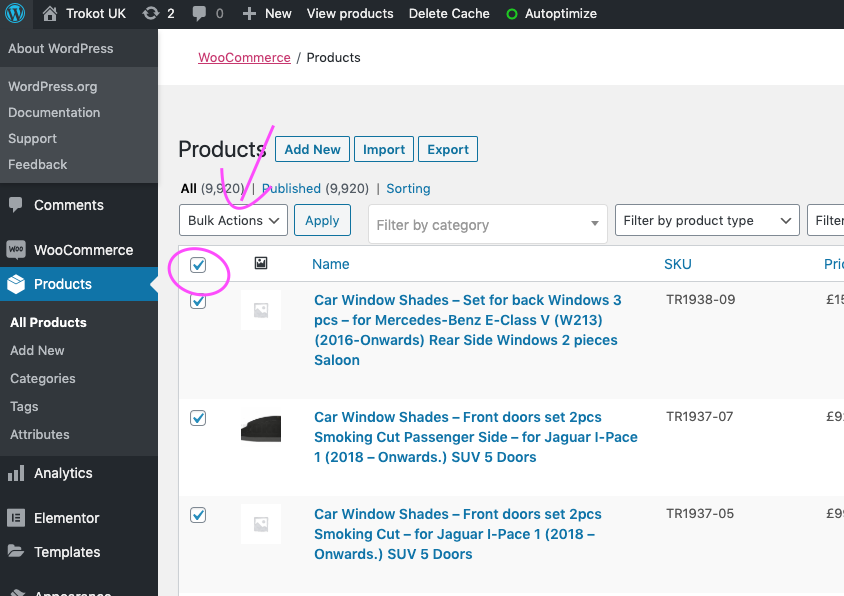
- Wchodzimy na listę produktów https://trokot.co.uk/wp-admin/edit.php?post_type=product
- Zaznaczamy wybrane produkty i z listy Bulk Actions wybieramy Edit i klikamy Apply

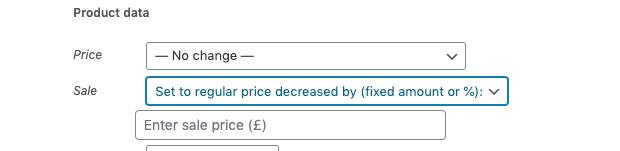
3. Wybieramy Sale i np. opcję nr 3, która pozwoli na wstawienie ceny promocyjnej mniejszej o x % względem regularnej ceny sprzedaży. W polu wpisujemy rabat np. 10% (bez minus) i klikamy update

4. Klikamy Update, aby zapisać zmiany we wszystkich produktach.

